
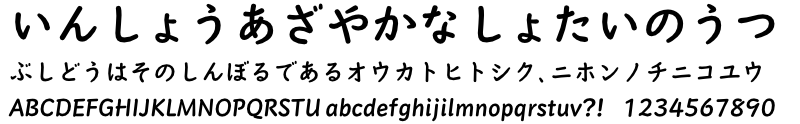
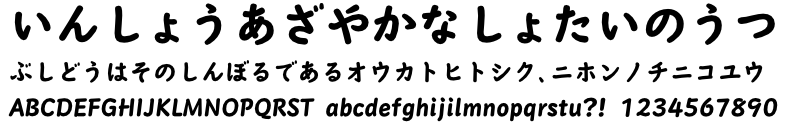
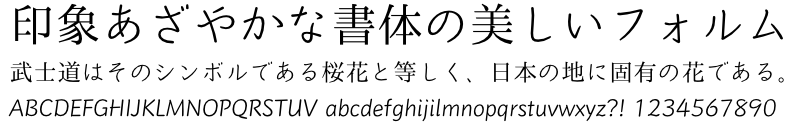
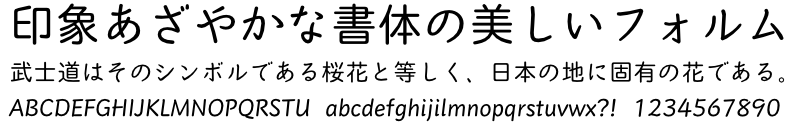
フィンガー L / フィンガー E
iPadに指で書いた文字をベースにつくった書体です。
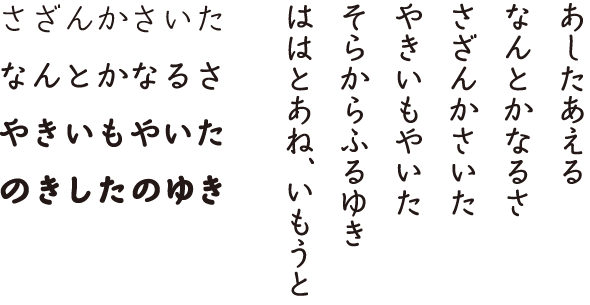
日本語の書体で初めて※1OpenTypeの「前後関係に依存する字形」機能を実装しました。複数の字形から、文字の並びにふさわしいものを自動的に選んで表示します。これによって、手書きが持つような自然な表情の文字組みをつくることができました。また、かな主体という考え方から、ウエイトによって書体の違う漢字を合わせた和文セットもご用意しました。
(※1 2012年10月現在の当社調査)

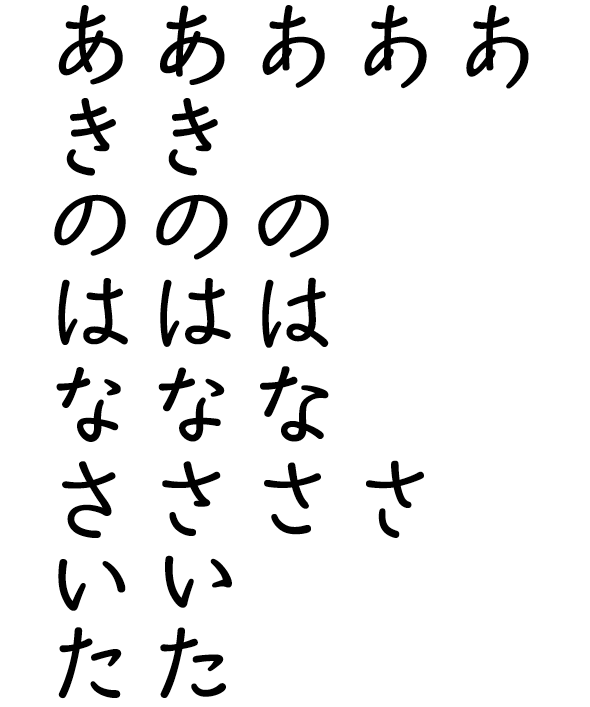
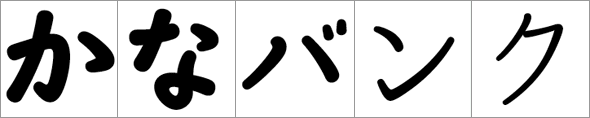
例えば「あ」「な」「や」など、同じ文字でも組み合わせにより、
文字のデザインが変わる


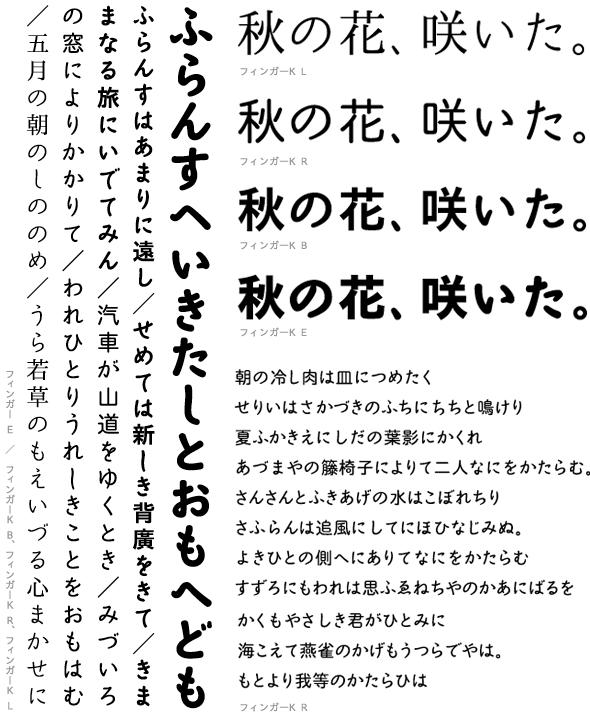
萩原朔太郎 『純情小曲集』より

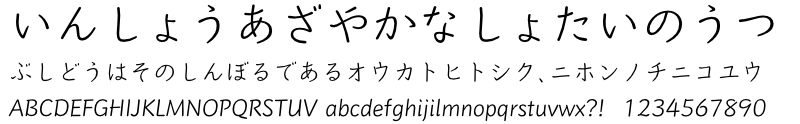
フィンガー E
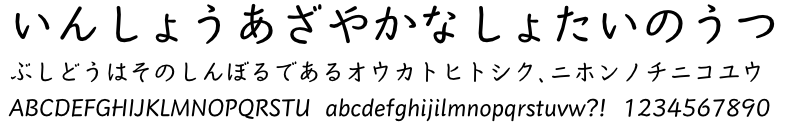
フィンガー B、フィンガー R、フィンガー L
- TBかなバンク-フィンガー L

- TBかなバンク-フィンガー R

- TBかなバンク-フィンガー B

- TBかなバンク-フィンガー E

- TBかなバンク-フィンガーK L

- TBかなバンク-フィンガーK R

- TBかなバンク-フィンガーK B

- TBかなバンク-フィンガーK E


- 永原康史(ながはら・やすひと)
グラフィックデザイナー。多摩美術大学情報デザイン学科教授。ブックデザインや電子メディアのプロジェクト、展覧会 のアートディレクションなどを手がけ、メディア横断的なデザインを推進している。愛知万博「サイバー日本館」、サラゴサ万博日本館サイトのアートディレク ターを歴任。著書に『デザインの風景』(BNN新社)、『日本語のデザイン』(美術出版社)、『創造性の宇宙』(共著、工作舎)『デザイン言語』(共著、 慶應義塾出版会)など。 電子出版レーベルepjp主宰。 http://epublishing.jp/